
popupbutton_201 BTICINO
Scroll the window to make elem show up at the top (the default) or at the bottom for elem.scrollIntoView(false).. An "opening window" icon near a link or button would allow the visitor to survive the focus shift and keep both windows in mind. A popup can be opened by the open(url, name, params) call. It returns the reference to the newly.

702795 UK SRM Baxter Cycle
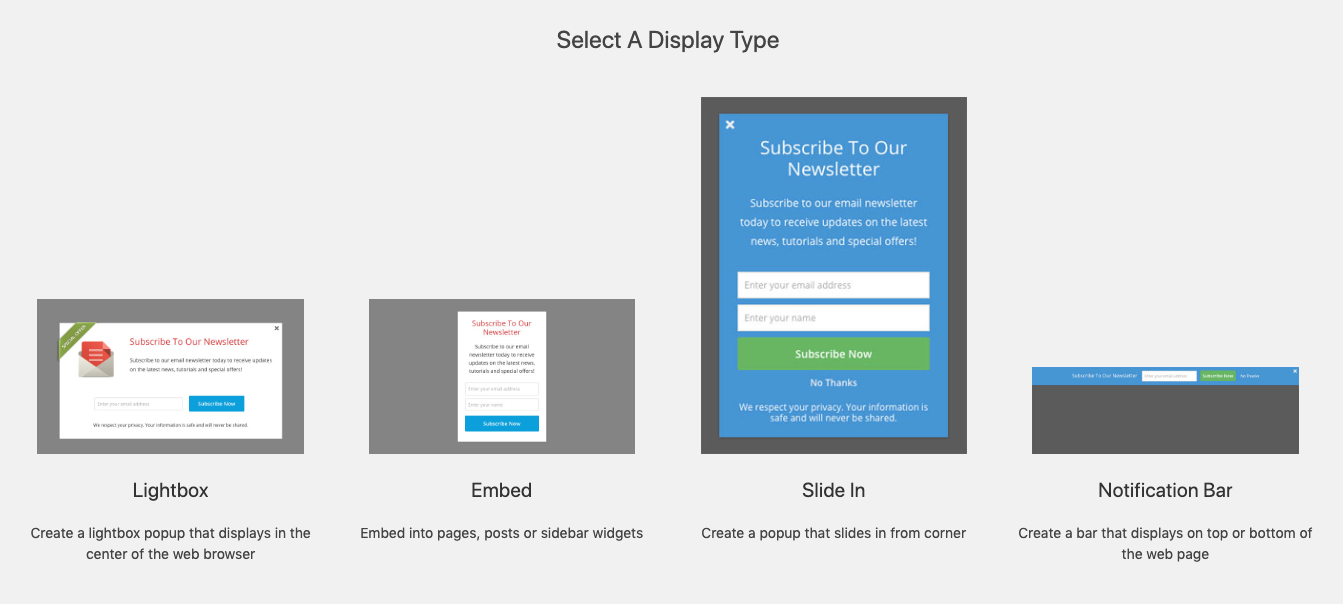
Step 4- Personalize Targeting and Triggers. The next step involves deciding where and how you want your popup to appear. First, you will need to enter the URL of the website you want to target. You can choose to either display your popups on the entire website or specific pages of the website. Next, you need to decide when you want your overlay.

popupbutton01 BTICINO
A pop-up button is a type of button that, when clicked, displays a menu containing a list of mutually exclusive choices. And here is a Picker definition. A control for selecting from a set of mutually exclusive values. The key here is a "mutually exclusive choices" part. Both a pop-up button and SwiftUI picker share the same purpose.

702795 UK SRM Baxter Cycle
How To Create Popups Step 1) Add HTML: Example

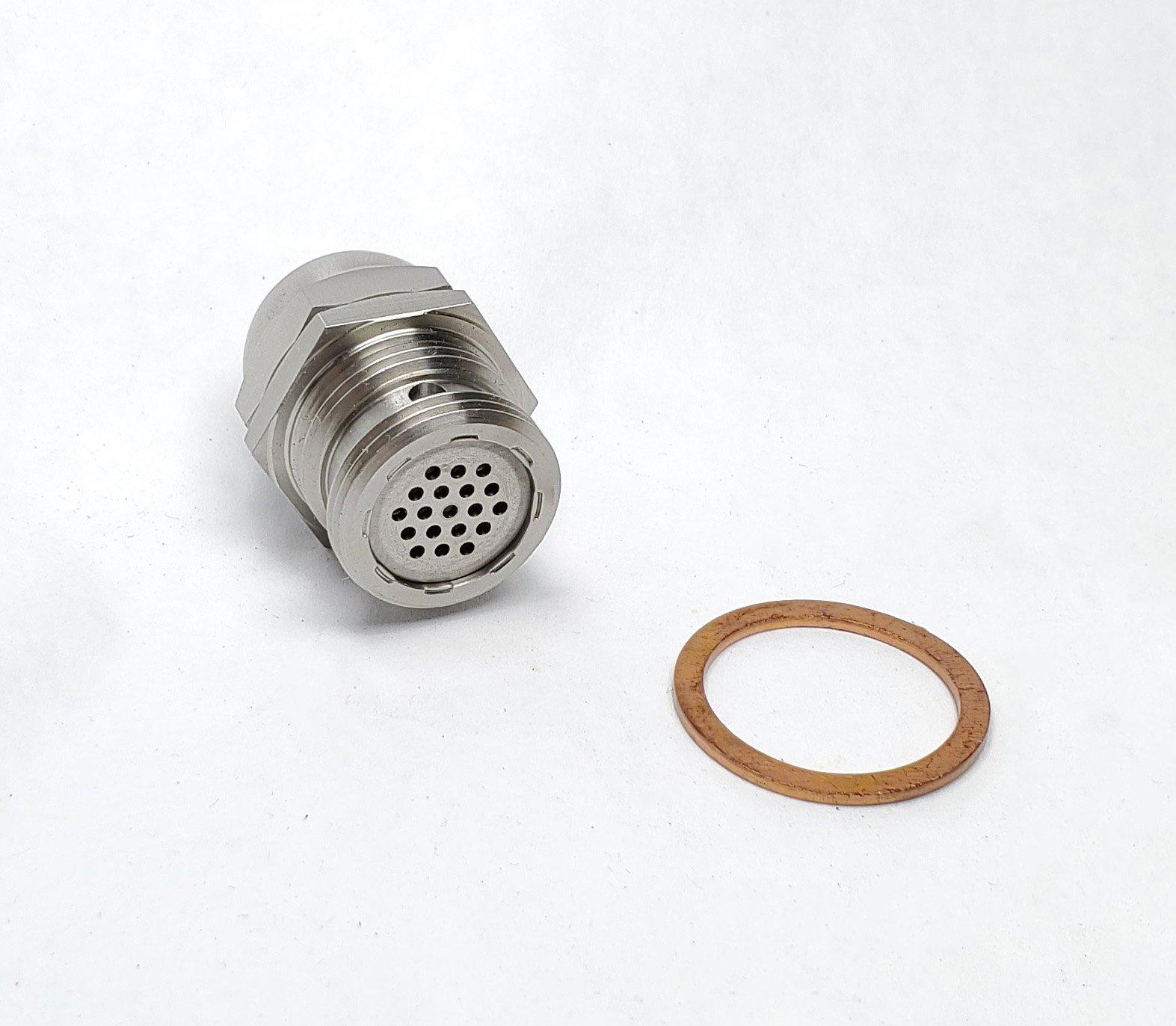
Oval Pop Up Button Desktop Flip Up Media Zinc Alloy Silver Connector With 3Mm Surface Thickness
In this article I'm going to walk you through the creation of a very simple popup box with shadow overlay and close button. We're going to implement this using HTML, CSS and jQuery in less than 100 lines (not compressed code). Open the demo in a new page. The box and the shadow is hidden when the page loads, we have to trigger an event.

Trigger popup on clicking a button in WordPress WordPress Plugin
Select Settings > Cookies and site permissions. Under All permissions, select Pop-ups and redirects. Turn on the Block (recommended) toggle. When this feature is turned on and a pop-up has been blocked, Edge will display the following image in your web browser's address bar. What to do if you still see pop-ups
New, pop, up, window icon Download on Iconfinder
The popup box contains a cancel button that will hide. Since this is a login form, there is room to input your email ID and password. It comes with a submit button and some basic text. How to Create a Popup Form in HTML. You must have some idea about HTML and CSS to create a popup form on a button click. In this tutorial, we will cover

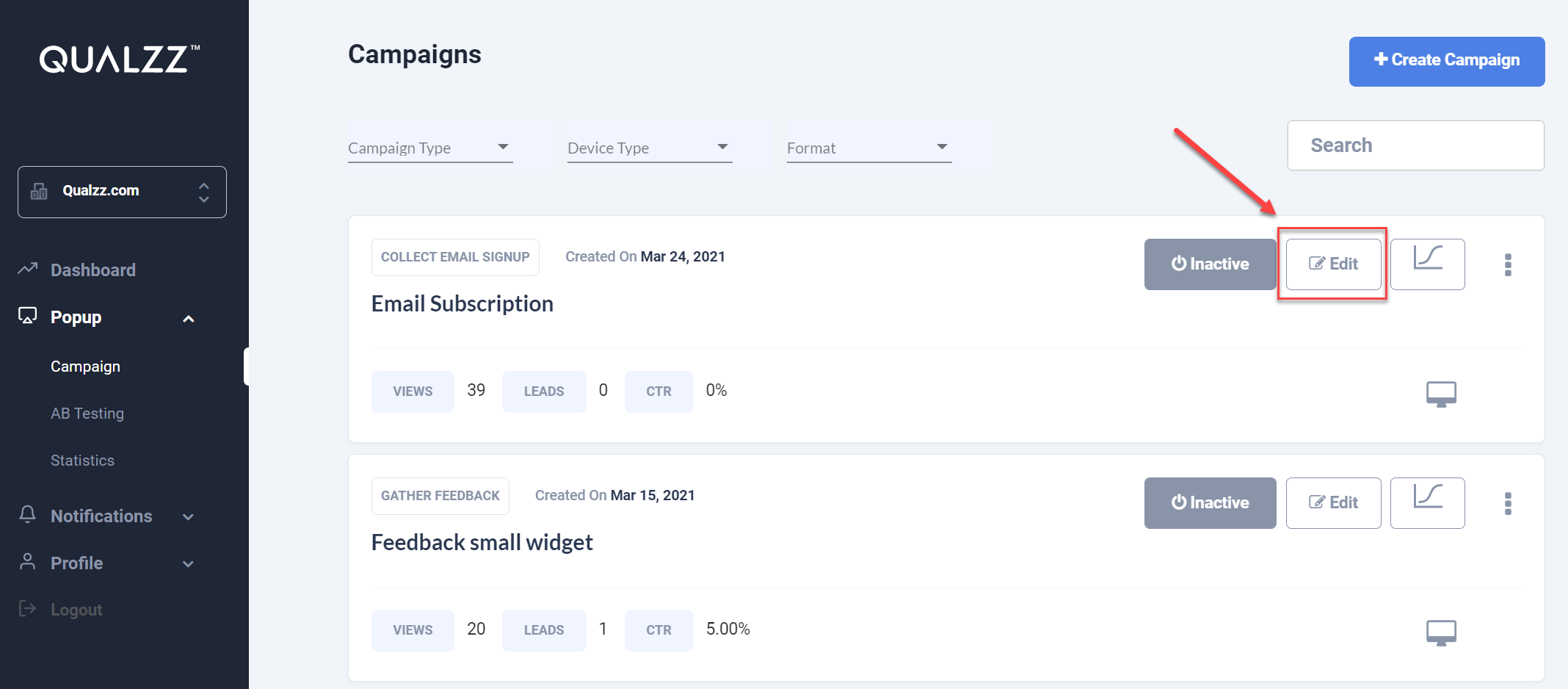
How to add a close button to a popup Qualzz
Do you want to learn how to add a pop up box to a button using css? Stack Overflow has the answer for you. Find out how to create, position and style a pop up div that appears when you click a button. See the code examples and solutions from other developers who faced the same problem.

Popupmenu Exploration In Flutter You Might Have Seen A Small Dropdown Vrogue
The example app contains a page with some text and a couple of buttons to open two modal popups: Modal #1 - contains an input field that allows you to edit the text displayed on the parent page, this demonstrates binding data directly from a component property to an element in a child modal component.

35 Javascript Onclick Show Popup Modern Javascript Blog
Pop-up buttons are a space-efficient way to present a wide array of choices. If necessary, include a Custom option in a pop-up button's menu to provide additional items that are useful in some situations. Offering a Custom option can help you avoid cluttering the interface with items or controls that people need only occasionally.

702795 UK SRM Baxter Cycle
A Popup (or dialog box) is a modal window used to inform, warn, or receive input from the user. Pop-up windows should not be used as they prevent the user from accessing other aspects of the program until the pop-up window is closed. Approach 1: In this approach, we will show how to create a popup box or window using HTML and CSS.

jquery How to create popup button in bootstrap using card? Stack Overflow
The project showcases an interactive pop-up design. The main interface presents a button labeled "Press." When this button is clicked, a pop-up or modal is expected to appear, although the exact content of the pop-up is not detailed in the provided content. Design: Button Aesthetics: The primary visual element is a button labeled "Press.

YouTube Play Button Computer Icons Clip art Button png download 2399*2400 Free Transparent
The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked:
:max_bytes(150000):strip_icc()/001_how-to-allow-pop-ups-on-iphones-and-ipads-4692996-af5b46a415e3489a8163e96a40d7de20.jpg)
How to Allow PopUps on iPhones and iPads
Step 6- Add a Custom Code to Your Website. To activate your targeting, there is one more thing to do. Here is the following code to add to your source code of the website: . For the id, you should enter your own id on the On-Click targeting.

Pop Up Buttons in Xcode Build MacOS desktop apps YouTube
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

How to Build a Popup That Opens on a Button Click
Learn how to create a popup form with CSS and JavaScript. Try it Yourself » How To Create a Popup Form Step 1) Add HTML Use a